Design Ultimate 24Hour Time Chart In Minutes

Creating a 24-hour time chart in minutes can be a useful tool for various purposes, whether it's for personal organization, project management, or even educational resources. This comprehensive guide will walk you through the process of designing an ultimate 24-hour time chart, ensuring it's both visually appealing and highly functional. Let's dive in!
Step 1: Planning the Layout

Before you begin designing, it's crucial to plan the layout of your time chart. Consider the following aspects:
- Scale: Decide on the level of detail you want. Will your chart represent each hour or every 30 minutes? The level of detail will impact the overall design.
- Orientation: Choose between a vertical or horizontal layout. Vertical charts are great for displaying a full day, while horizontal charts can offer more space for notes and annotations.
- Time Intervals: Determine the time intervals you wish to include. Common intervals include hourly, half-hourly, or even 15-minute intervals.
- Color Scheme: Select a color scheme that is visually pleasing and easy on the eyes. You may want to use contrasting colors to highlight important time blocks.
Step 2: Creating the Grid

The grid is the foundation of your time chart. Here's how to create it:
- Grid Lines: Draw vertical lines to represent the hours or chosen time intervals. Ensure the lines are evenly spaced and consider adding a thicker line every 6 hours for better readability.
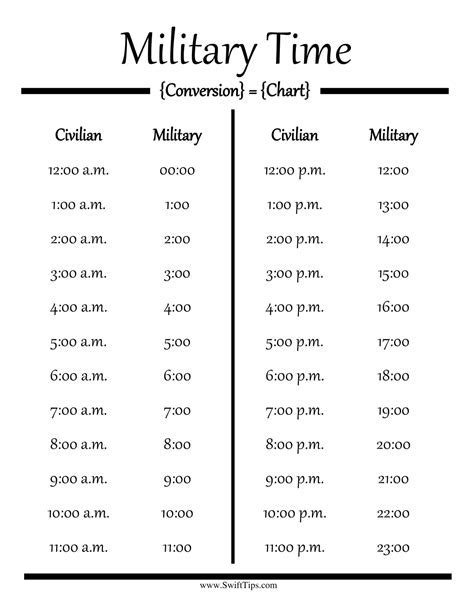
- Hour Markers: Along the top or bottom of the chart, add hour markers. You can choose to write out the full hour (e.g., 12 AM, 1 AM) or use a 24-hour clock format (e.g., 00:00, 01:00) for consistency.
- Minute Markers (Optional): If you opt for a highly detailed chart, you can add minute markers. These can be subtle lines or numbers indicating every 5 or 10 minutes.
Step 3: Adding Visual Elements

To make your time chart more engaging and informative, consider incorporating these visual elements:
- Color Coding: Assign specific colors to different time blocks or activities. For instance, you can use a different color for work hours, personal time, and sleep.
- Icons and Symbols: Use simple icons or symbols to represent common activities or events. This can help in quickly identifying different types of tasks or appointments.
- Labels and Annotations: Add labels to identify each time block. You can also include brief annotations or notes to provide additional context.
Step 4: Customizing for Specific Needs

Depending on your purpose, you may need to customize your time chart further. Here are some ideas:
- Project Management: If you're using the chart for project planning, consider adding columns for different project phases or tasks. This will help in visualizing the workflow and identifying potential bottlenecks.
- Health and Wellness: For a wellness-focused chart, include sections for meals, exercise, and self-care activities. You can also use different colors to represent different energy levels or moods throughout the day.
- Educational Resources: If you're creating a time chart for students, include study time blocks and color-code them based on subject or difficulty level. You can also add tips or quotes to motivate and inspire.
Step 5: Final Touches and Formatting

Before finalizing your design, pay attention to these details:
- Font and Typography: Choose a clean and legible font for your time markers and annotations. Consider using bold or italic for emphasis where needed.
- Grid Consistency: Ensure your grid lines are consistent and evenly spaced. This will make your chart look professional and easy to read.
- Color Balance: Avoid overloading your chart with too many colors. Aim for a balanced color palette that enhances the visual appeal without causing distraction.
🌟 Note: Consider adding a legend or key to explain the color-coding or symbols used in your time chart, especially if it's for a diverse audience.
Example Time Chart

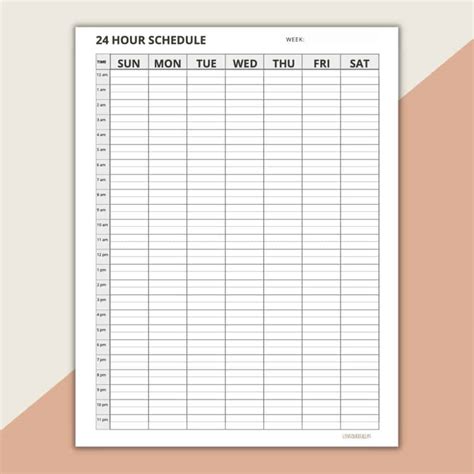
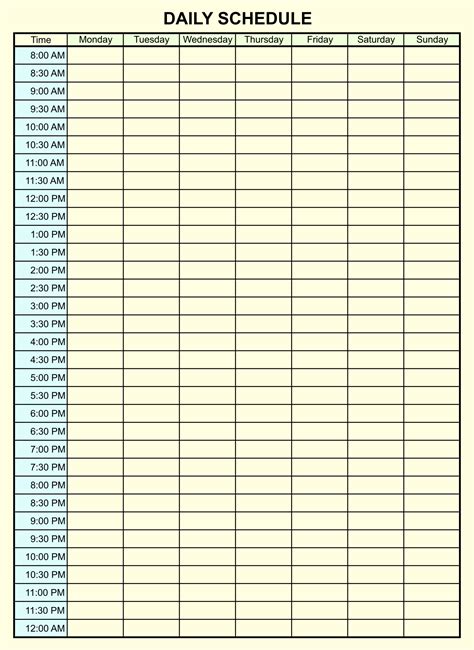
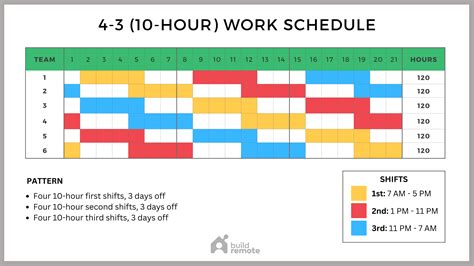
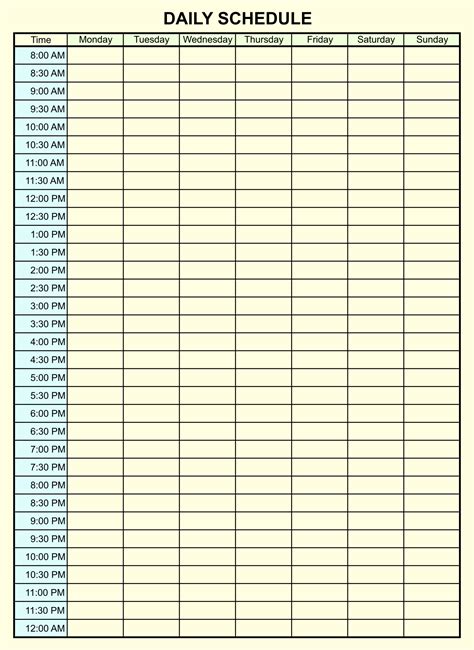
Here's an example of a 24-hour time chart designed with the tips and techniques discussed above:
In this example, the chart is color-coded to represent different activities: blue for work, green for personal time, and purple for sleep. Icons are used to indicate common activities like exercise, meals, and meetings. The grid is clean and well-spaced, with hourly markers and a thicker line every 6 hours.
FAQs

Can I create a digital version of the time chart using software?

+
Absolutely! You can use design software like Adobe Illustrator or Canva to create digital time charts. These tools offer more flexibility and the ability to easily make changes or updates.
Is it necessary to include minute markers on the chart?

+
Minute markers are optional and depend on the level of detail you require. If you're looking for a more general overview, hourly markers may suffice. However, for precise planning, minute markers can be beneficial.
How can I make my time chart more interactive?

+
To make your time chart interactive, consider adding features like drag-and-drop functionality for tasks or the ability to add and edit notes directly on the chart. Digital platforms often offer more interactivity than printed charts.
Can I use a 24-hour time chart for multiple days or weeks?

+
Yes, you can extend your 24-hour time chart to cover multiple days or even weeks. Simply repeat the grid pattern and adjust the time markers accordingly. This can be especially useful for long-term planning or tracking weekly routines.
Conclusion

Designing an ultimate 24-hour time chart requires careful planning and attention to detail. By following the steps outlined above, you can create a visually appealing and highly functional time management tool. Whether you're using it for personal organization, project management, or educational purposes, a well-designed time chart can greatly enhance your productivity and efficiency.
Remember, the key is to keep it simple, consistent, and tailored to your specific needs. With a little creativity and the right tools, you can transform a simple grid into a powerful visual representation of your daily schedule.

